Providing CI/CD workflow improves the speed of digital platform development and ensures high quality of the final product. In today's post I will present you the way how to prepare such a workflow for Sitecore XP development using Azure DevOps.
What is Azure DevOps?
Azure DevOps, formerly known as Visual Studio Team Services (VSTS), is the next step in the evolution of Microsoft’s team utilities. Single service, that was VSTS was replaced by a new set of services covering different aspects of teamwork:
Together, these services form a fully integrated ecosystem that allows project management and facilitates faster software delivery.
Azure DevOps is free for open source projects, which makes it a great place for developers to Test technologies and implement new ideas. The big advantage is also the fact that each of the services can be used separately. For example, Azure Pipelines works just as well with Bitbucket as it does with GitHub as the code repository. The same goes for AWS and Azure when it comes to cloud providers. This means that you do not have to migrate all of your current infrastructure to Microsoft to get started with Azure DevOps, but you give up the benefits of using integrated platform.
Build, release and deploy flow
Azure Pipelines is the main service for providing easy-to-use CI/CD workflows on the DevOps platform. It works with any language, platform and cloud. Pipelines provides tools for quick and easy automation of project deployment process.
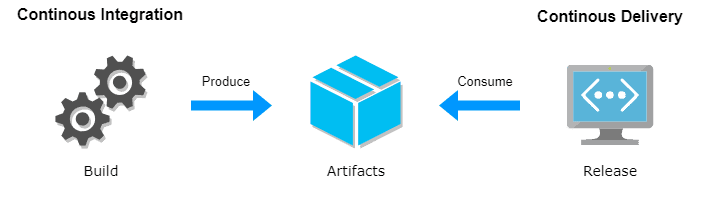
The Continuous Integration part is called Build pipeline. Its job is to pull code from version control repository, compile it and run automatic Tests (or other analysis processes if needed). It helps to find issues in new code at the initial stage of development cycle. The result of the build process are artifacts - set of files, binaries and executables (depending on what kind of application was built) which can be stored on a file sharing service or just published. Publishing artifacts triggers second step of deployment - Continuous Delivery. In Azure DevOps implemented by a flow called Release. It takes published artifacts as the deployment payload for other target environments (e.g. Testing or production).
Typical Sitecore application development can be divided into three main streams:
- Code includes custom solutions and additional features,
- Content stream for website content and Sitecore items,
- Theme for frontend-related stuff, like JavaScript files.
Sometimes it happens that the component or feature that we want to release has dependencies between those streams. This means that the functionality will be useless, or in the worst case scenario, it can cause application downtime until all its elements are deployed. For this reason, it is crucial to prepare suitable workflows for quick and efficient release of each segment of the application.
Code build pipeline
Code build-release flow is probably the simplest one, because in many ways it is a typical scenario for .NET application deployment. It includes custom code which extends existing Sitecore’s functionalities or adds new ones.
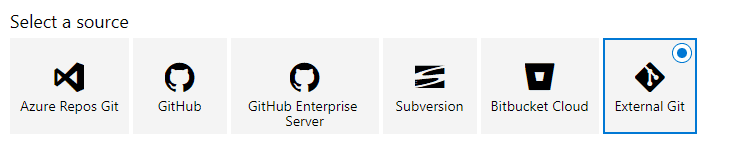
The initial phase of build pipeline involves getting source code from repository. Azure Pipelines provides different types of integration with version control systems, like Azure Repos (which is DevOps built-in solution), GitHub and GitHub Enterprise Server, Subversion, Bitbucket Cloud or External Git, where user can specify a connection to the repository he manages. These solutions differ mainly in the way of configuration, but the features they offer are similar.
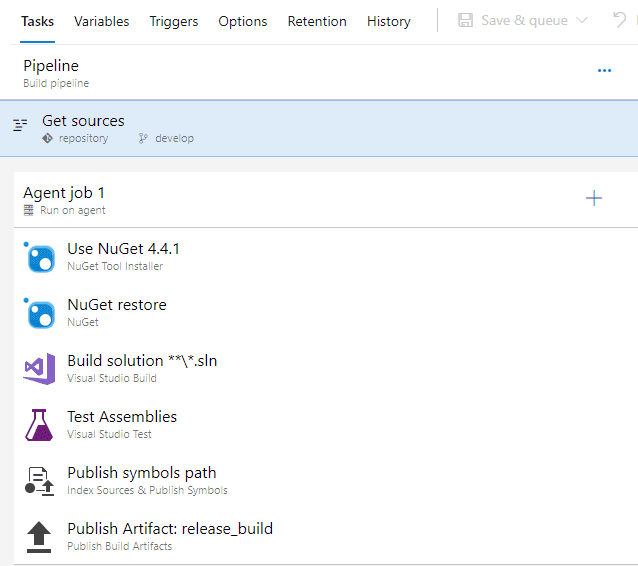
The next steps in the proposed build process run on the chosen agent and can be divided into three main parts: solution build, Tests and artifacts publish. Creating this part of pipeline is like stacking blocks, where each block is a different action. There are many kinds of predefined tasks, e.g. nuget restore, npm build, msbuild or even bash/command line scripts. You can also create your own build task, as described here.
The build process is often time-consuming and sometimes can result in application failure or new bugs. Due to integrated Tests being an integral part of the pipeline, many errors are caught at the moment of building the app. What’s more, once published artifacts can be released in many environments. It saves time and money and, above all, ensures high product quality.
An example code build pipeline is shown below.
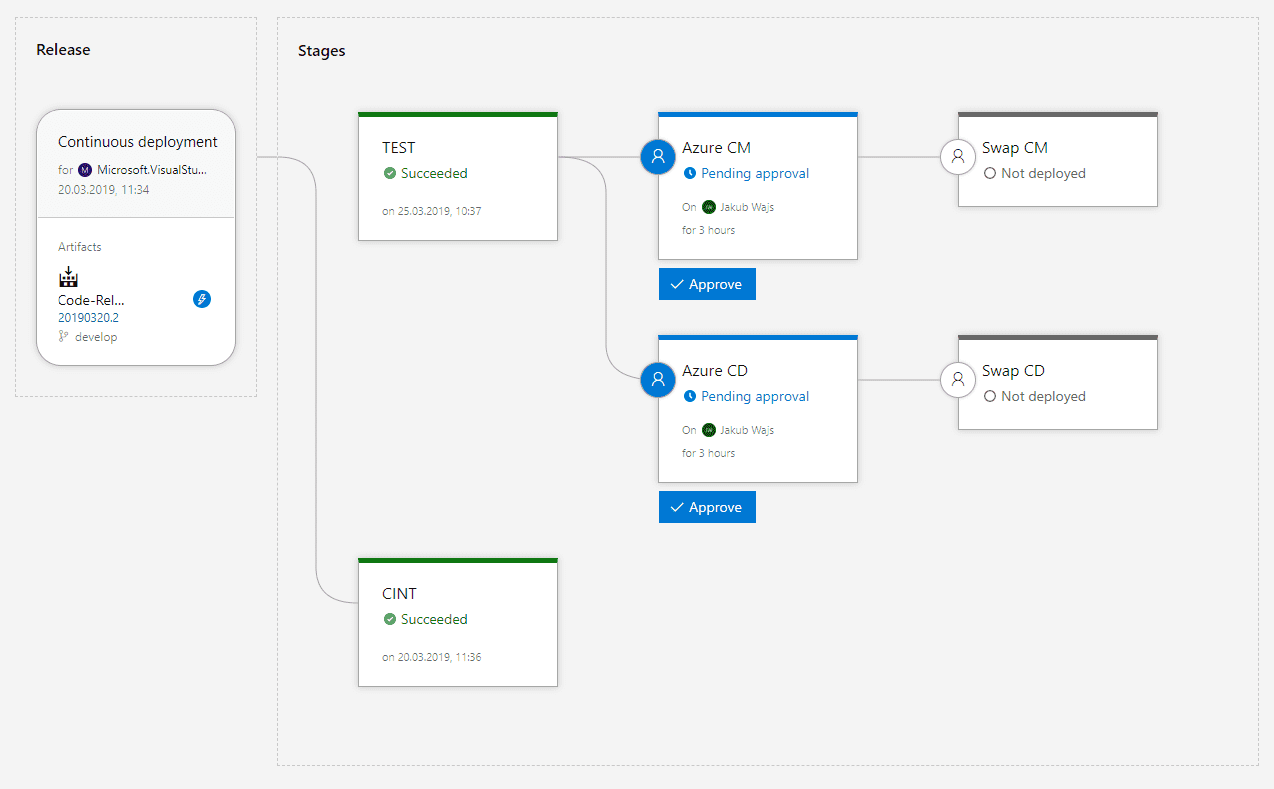
Artifacts created in the build process can be deployed by defining Release pipeline. It consists of stages where deployments can be restricted using approvals and time gates. Each stage is automated using jobs and tasks. What’s more, artifacts used in release pipeline do not have to come from build pipeline in the Azure Pipelines. You can use Jenkins or TeamCity to produce them as well.
Code release flow is largely dependent on the team’s preferred work plan. In the example presented above, only the CINT (Continuous INTegration) release is triggered automatically. Release on the Test environment is manual, to avoid situation when release starts during QA manual Tests. Next releases are connected with Test - only artifacts released on the Test can be pushed to the higher environments, like staging or production. It also need an approval from exact people from the team, e.g. members of specific Active Directory groups. These two additional safeguards ensure that code with low quality will not be released.
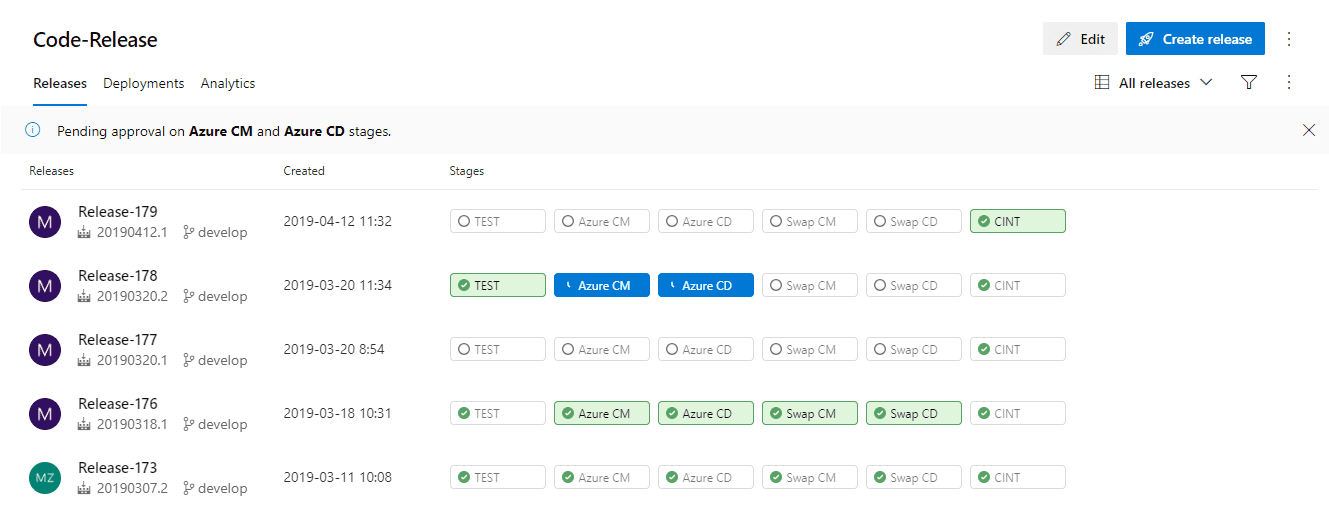
What’s more, every step requires just one click in the Azure DevOps portal or can be completely automatic, which makes it easy and fast to deploy. You can always check which release version is currently on which environment - it can be found in the Releases tab.
Content build pipeline
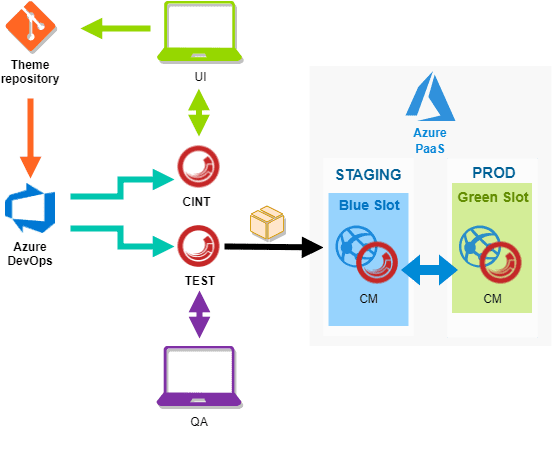
Working with Sitecore is not just about writing code. An equally important aspect is the managing of website content. Data synchronization between Sitecore instances is a complex issue and can be handled in many different ways using various tools. This post presents two methods of automatic data synchronization - for Virtual Machine hosted Sitecore instances using the Unicorn tool and using packages created with Sitecore PowerShell Extensions for PaaS hosted Sitecore instances. This applies to a development workflow where the initial content entry is done during website build phase.
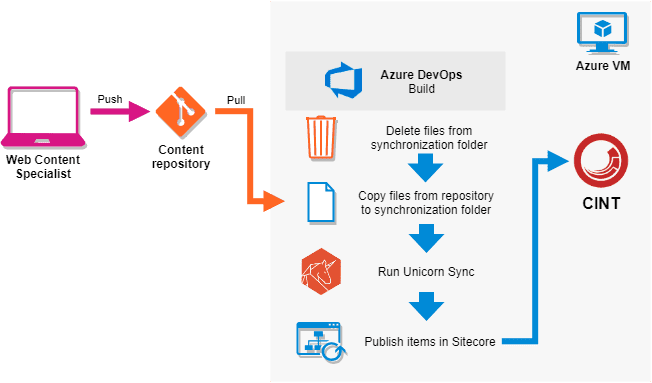
The first of the proposed approaches assumes that team members working on the initial site content (Web Content Specialists) use their own local Sitecore instance with Unicorn serialization enabled. Content changes are pushed to the dedicated content repository with version control system. This action triggers content build pipeline in Azure DevOps for VM hosted Sitecore instance called CINT. It involves removing old content files, downloading fresh data from content repository and then running Unicorn synchronization command to match the data in the database with files from repository. The last step is publishing the items in Sitecore.
The described process is shown in the diagram below.
CINT and Test instances can share Unicorn synchronization files. In this case, it is possible to reduce the time of Test build by limiting the steps required for synchronization and publishing items. In addition, this solution ensures all-time data consistency between both environments.
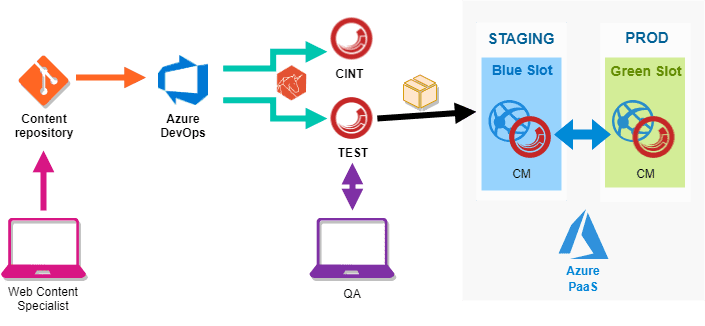
A bigger challenge is to synchronize data on the staging and production environments, which in the presented example are hosted in the PaaS model. In contrast to CINT and Test, new content is constantly being created on the production website. Because of this, content cannot be fully replaced during release, but merged. This is where Sitecore PowerShell Extensions comes to the rescue! SPE allows you to create packages containing Sitecore items. Tested and approved features can be packaged and deployed at the selected moment without much impact on the working application. Package-based deployment system in combination with automation scripts makes new content releases fast and easy, saving time and money.
The diagram shows the full workflow for content development.
SXA theme build pipeline
If you are working on a Sitecore Experience Accelerator (SXA) based project, you also need to consider how to arrange UI theme development process given the fact that CSS, JS and other theme assets are stored in Sitecore’s Media Library items.
Theme build pipeline includes all the things which are visible on the website by the end user. Frontend developers can use various technologies which can be built in various ways. For this reason it is difficult to define one reusable solution which will work regardless of the used framework. The proposed solution is only the example flowchart which with minor modifications can cover most (but not all!) theme build scenarios in Sitecore.
The UI developers have access to the current website content through CINT instance. By combining local JavaScript and CSS files with a public (for developers) instance, they can carry out development with the Sitecore generated HTML markup that is always up-to-date, without affecting the work of other developers or content specialists. Pushing files to the separate theme repository triggers build process. It is quite similar to content build pipeline, starting from deleting files from old build, through copying new files to publishing in Sitecore. Penultimate step is different - Unicorn synchronization from content build pipeline is replaced by custom script which builds JS/CSS files and copies static assets. After that, the whole SXA Themes tree in Sitecore database is being published. After a few minutes the added changes are visible on the shared CINT instance where anyone can check compliance with designs and report a bug. Verified and approved changes can be deployed as a package, similar to content. In this case it is even easier, because the same Sitecore items are modified each time (CSS and JS) or new ones (assets) are added in the same path inside Media Library. Thanks to this, it is very easy to automate with PowerShell scripts and release new theme files with a single click.
The full theme development flow is shown in the diagram below.
Integration & flexibility
Azure DevOps does not limit you to use Microsoft technologies. It was designed to be modular and easily expandable to allow integration with various services and tools at different stages of deployment. If Jenkins is your favorite CI/CD solution - no problem. Many types of ready-to-use solution architectures are available. You can also access more than 240 extensions published in the marketplace to fully customize your Azure DevOps and Sitecore experience to best fit your needs.
Creating CI/CD process with Azure DevOps for PaaS hosted Sitecore solution is fast and easy. It makes the development of digital platforms less time consuming, lowers costs and ensures high quality of the final product. All this makes Azure DevOps a perfect solution to provide first-class customer experience while maintaining optimised costs and the ease of adding new features to improve the platform’s business value.
Sources:
Hero image by Denys Nevozhai, opens in a new window