Blocks enable you to create AEM components by implementing everything on frontend side. Now you can do even more – by using Blocks to create rich components for your Single Page Applications!
This article will introduce you to the new capability of Blocks – namely, their support for Single Page Applications (SPA). After a brief introduction to Blocks and to AEM SPA Editor, we will demonstrate how to use Blocks in the context of Single Page Applications.
What is AEM SPA Editor
As you may or may not know, Adobe added support for SPA in AEM recently, calling it AEM SPA Editor. From authoring perspective, nothing has changed, but behind the scenes, the AEM Page Editor was enriched with support for Single Page Applications.
If you would like to know more about the technical implementation, please refer to Adobe pages, like SPA Editor Overview
Implementing SPA-enabled components
Although addition of SPA support does not impact authors much, it has significant implications for developers. Among others – in order for authors to be able to use AEM component in a context of Single Page Application – support for SPA must be added during implementation phase. The main implications are:
- the model of the component has to export its contents in JSON format
- the markup of the component has to be moved from HTL script into a JS script
- component logic must be implemented in React or Angular
If you would like to learn more on how to implement components for Single Page Applications in AEM, please refer to the Adobe pages, like SPA Editor Hello World Tutorial
What is Blocks module
For those of you who are unfamiliar with Blocks, let us say a few words to introduce the basic concepts. Blocks is one of the modules of content agility tools provided by Wunderman Thompson Technology to enrich the AEM basic features. The idea behind Blocks is to enable users to create AEM components without any backend development. Such users could be skilled authors or frontend developers belonging to your organization, or even external agencies with frontend development skills, but with no AEM knowledge. Creating a new block is as easy as adding a new AEM page (from a proper template) and pasting a snippet of HTML code (enriched with placeholder variables) inside a built-in code editor. Those variables then become the parameters of your newly created component, configurable via component dialog. The block itself is visible as a regular AEM component to be inserted and configured on content pages.
CBlocks - SPA Support
As mentioned above, there are certain technical implications of enabling AEM component to function in the context of AEM SPA Editor. Blocks are AEM components, so they were concerned by the same implications. That means we had to enrich their implementation so that they could communicate with AEM SPA Editor by means of JSON messages. For users creating the blocks, that is transparent though, as no backend work is needed.
Creation
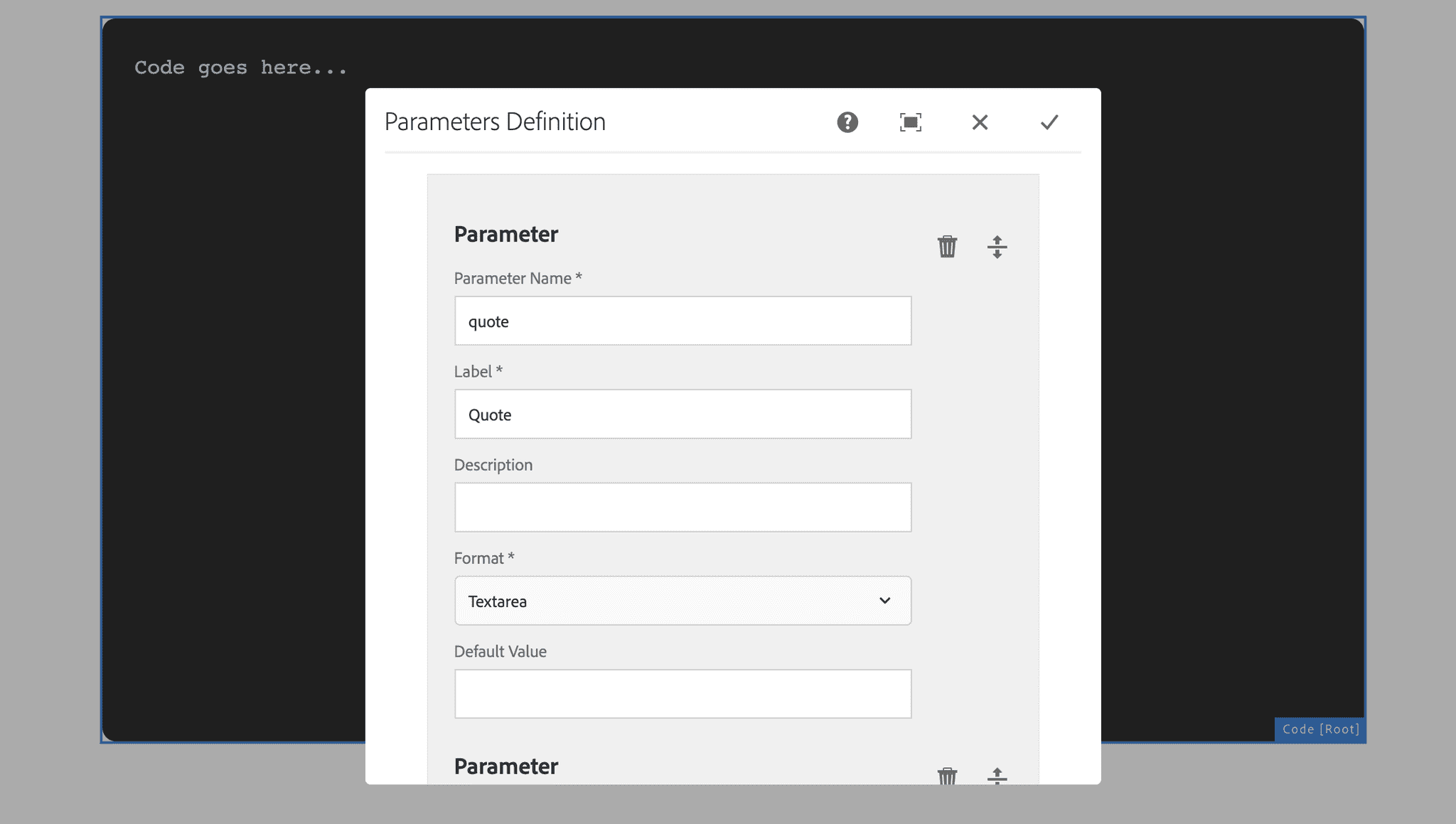
Although the first step of a new block creation in a context of SPA is performed via the AEM authoring interface, it is important to note however, that this action will typically be performed by frontend developers and not authors. Developer creates a stub of a block by creating a new page from appropriate template. That page will serve as definition and preliminary configuration of the block. The next step is to configure the newly created block, which is done by editing the page and opening the block configuration dialog. In that dialog, the user adds definition of block’s parameters by specifying their name, type and default value. This set of parameters forms the data model of the block. Those parameters will later be configurable by authors using the instances of that block on content pages.
Implementation
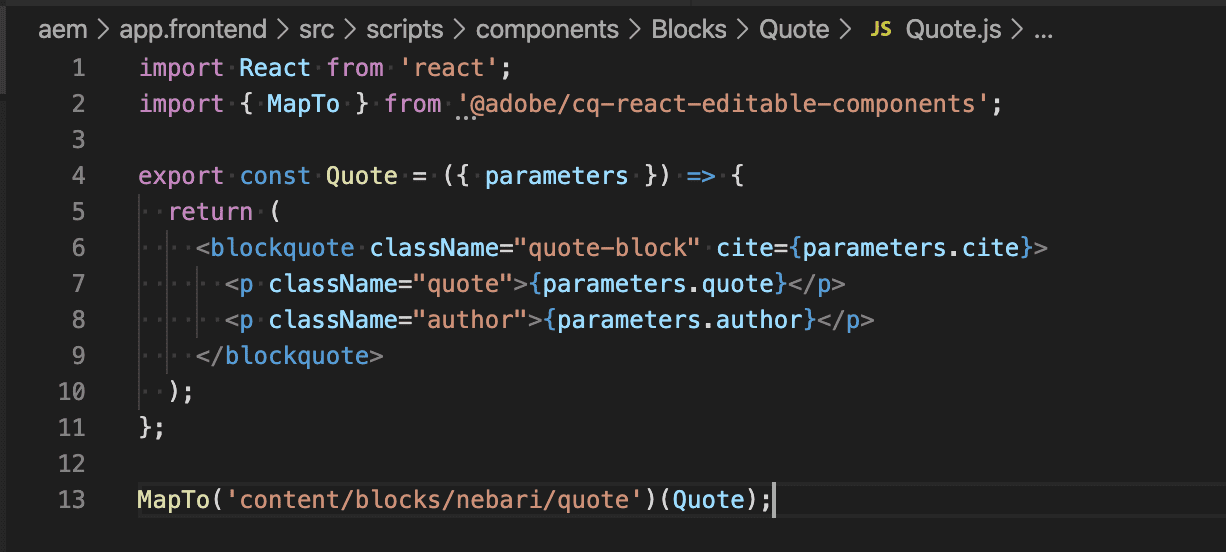
Next stage is the implementation of the block logic and appearance. That is done by creating a new React component that
will be mapped to our block definition. The React component contains both – the logic (written in JS) and the markup of
the block. First part of the implementation – is creating the React component, passing the properties coming from the
block configuration [line 4]. The component logic deals with processing those properties and incorporating them in the
output markup [lines 5-10]. In order for the block configuration properties to be available to the React component, we
need to add the mapping of our block AEM component to our React component. This is done by the use of MapTo() function
imported from AEM library [line 2].
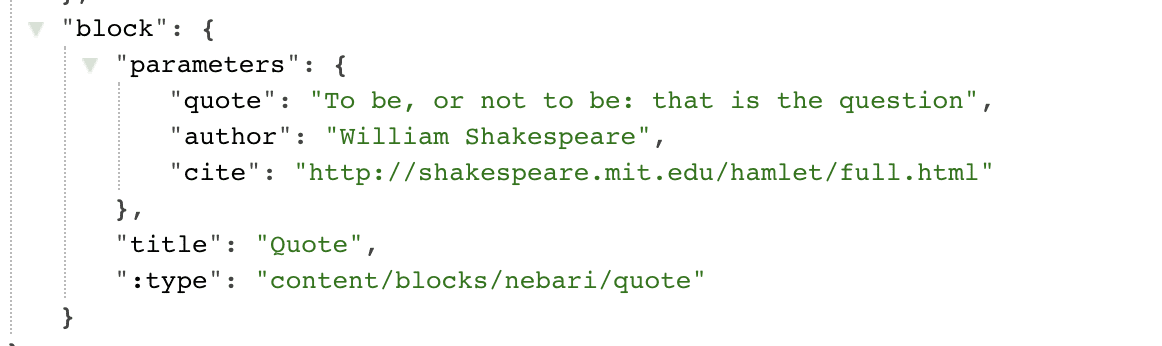
The function maps JSON representing our AEM component to the React component [line 13] based on the value of the JSON
:type property. Thanks to that, the properties of the JSON object representing the AEM component are available to be
used as properties of our React component.
Configuration and Usage
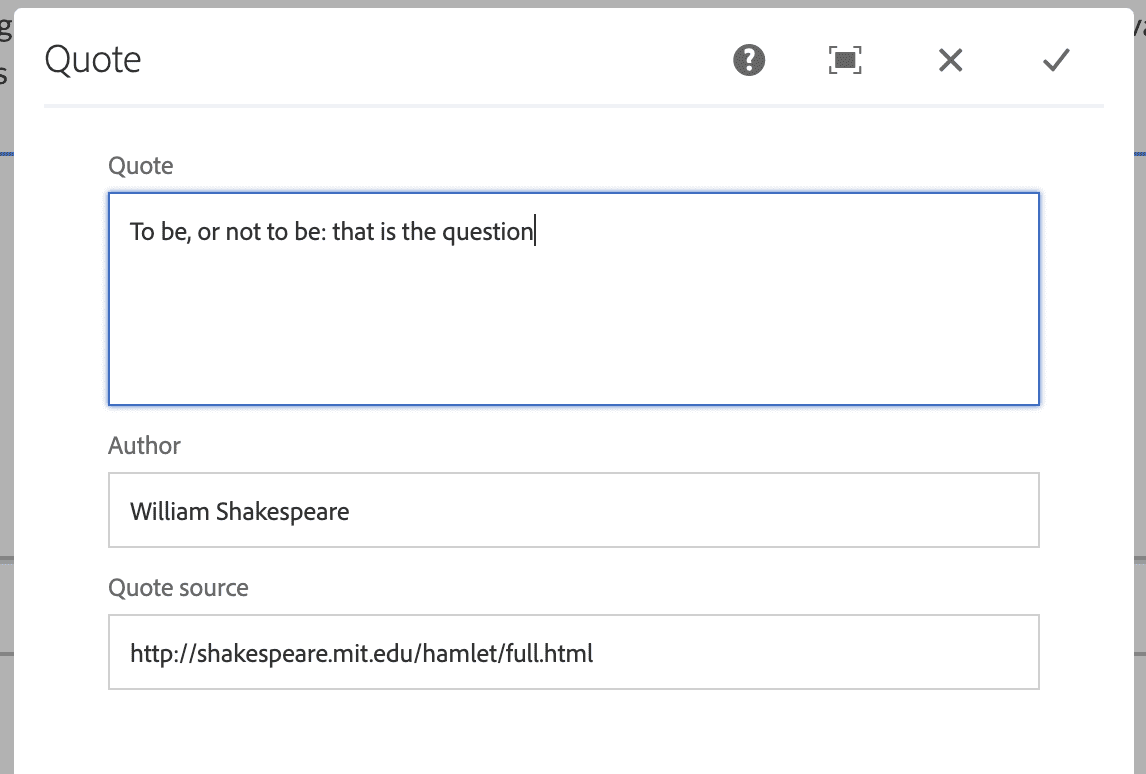
After our new block is implemented, it can be configured and inserted into content pages like any other AEM component. Meaning: firstly it must be enabled in the policy of the layout container for the given page or template and then it is visible as a new component on the list of components available for insertion. Once the block is inserted on a page, it can be configured via its component dialog. After that step, the block is fully functional and the page can be published.
Conclusion
You might ask yourself when does it make sense to use Blocks for SPAs and when is it better to create custom components? The big advantage of Blocks is that you do not need to create any backend implementation, neither for the model, nor for the business logic - all of that is done on the frontend side. On the other hand, if complex processing or integration on the backend side is needed, and you have no shortage of AEM developers, you should go for a custom AEM component. With Blocks you can now create rich components for your Single Page Applications. Examples of such blocks could include financial calculators (eg. on a page of a bank), weather widgets, or any other kind of snippets delivering add-on features to your site. Blocks enable you to create AEM components by implementing everything on frontend side, which means you do not need to involve AEM developers and can even outsource that work to external agency that has no AEM expertise.
Hero image by Photo by La-Rel Easter on Unsplash, opens in a new window