This website is built with Gatsby. And yes, that’s true - it is blazing fast. Read more to know why we choose JAMStack over CMS and what’s under the hood.
If you are simply interested in tech facts, skip to the TLDR; and save some time.
So, I’ve been a backend web-developer for the last 10 years and I still remember writing my first servlet in Java. Most of my professional life I’ve been designing and creating solutions in the JVM-based world. Why the sudden change of direction and start using JS? Well, as an engineer I believe the right tools should be used to solve certain problems not the other way around. For some solutions, JAMStack (JavaScript, APIs, and Markup) is a really fantastic option. And I must say I have a lot of fun coding in Gatsby.
Why
The main motivation for the Wunderman Thompson Technology Blog is to create a unified channel for engineers and tech-oriented people to share their thoughts, code snippets and ideas. And let’s be honest, people who will contribute to this website are not afraid of using a few lines of HTML or Markdown here and there. Do we really need a CMS for that (spoiler alert: we can still have it)? What we need is simplicity and speed in publishing tech content. If it gets stuck in some complex approval workflow for a long time engineers may get discouraged from contributing. And one more thing - the audience here is exactly the same people who create the content - engineers (so mobile is the first-citizen channel).
We launched small research to find the best solution which ended up with the conclusion:
Let’s use a static website generator.
It enables us to write technical articles in a developer-friendly and developer-known way. What needs to be done is:
- Hack some Markdown file in a Git repository on a feature branch,
- Create a pull request,
- When the code review process finishes, merge it into the
masterbranch, - Boom - article is published!
From many options, the static website generator winner was JAMStack representative - Gatsby. Why? Read on.
How it works
As mentioned before, we decided to generate static pages. We also want to keep our content (articles, posts, etc.) in a Git repository. The repository structure that contains the website and the content is:
.
├── content
├── public
├── src
└── staticWe keep blog posts in a form of Markdown files (together with related assets) in the content directory. E.g. to post
this article I had to create and commit the following files:
content/blog/2019/how-its-made/
├── featured-image.jpg
├── gatsby-workflow.jpg
└── index.mdUsing images in the article is as simple as putting some Markdown syntax: 
(so it’s just relative reference). But Gatsby can do some real magic with it (more details later).
All the page (React) components and page templates are located in the src directory.
There are also some static assets (like favicon or PWA related assets) stored in the static directory.
Last but not least is the public directory, where Gatsby generates the final website. That is the directory that is
hosted and you see it in the form of a webpage. All you need to host it is a simple http server (like Apache or NGINX)
or you may choose to host it using GitHub pages or Netlify (and benefit from its features like Global CDN).
What's under the hood
Gatsby is just another static site generator like Hugo or Jekyll. So what makes it special? Why did we decide to use it specifically?
First of all, it’s technology stack that is simple yet promises great possibilities. Gatsby makes use of React and GraphQL, combined with modern ES6+ JavaScript and CSS. And literally with no effort, you are able to assemble a Single-Page Application (SPA), that is optimized and performant.
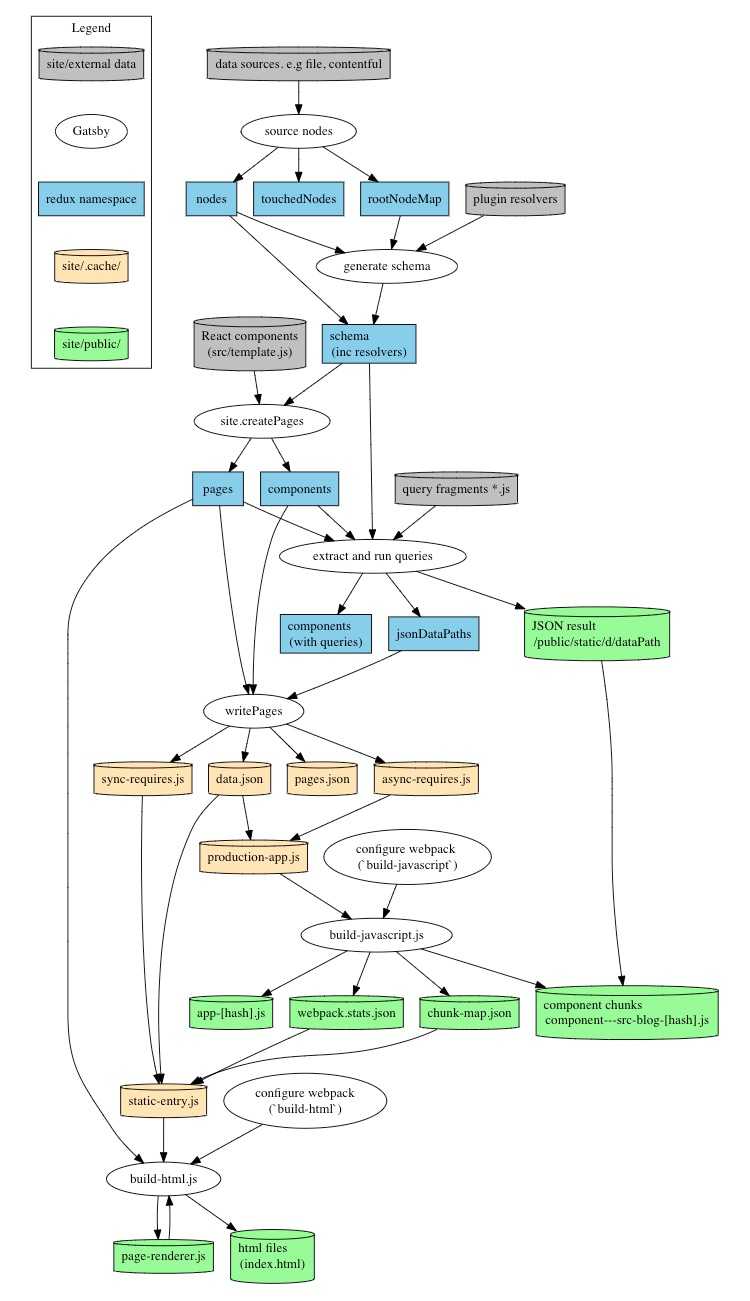
The process of generating pages might seem a bit complex at first sight:
But its concept is really simple. Gatsby combines data from any number of sources in one unified layer - JSON files. Those JSON files are the source for the final responses to XHR requests produced by React components of the web application (generated during Gatsby page generation process).
In our case, the source is a collection of Markdown files and images. What is worth mentioning, in the future our content source might be literally anything (from Headless CMS like Contentful, through databases, to search engines). Gatsby uses GraphQL to optimize the data that is traveling between the browser and the webserver.
But Gatsby goes further and not only the data in a strict sense (content) is optimized. Gatsby combined with
gatsby-transformer-sharp plugin is ready to optimize all image assets during
page generation, including generating responsive renditions.
And this is just the beginning when it comes to official and community plugins that Gatsby enables us to use and improve web applications out of the box. Just to quote several lines from docs:
Need an RSS feed?
Need responsive images?
Need offline support?
Need a sitemap?
All of those and hundreds more can be answered with There’s a plugin for that..
And one bonus at the end of this section - CMS. Yes, we still can have it if we need it. Netlify came with a really great solution, that they open-sourced (bravo!) and it actually works with Gatsby pretty well - Netlify CMS.
Performance and Gatsby
Did I mention that I’m a performance freak? I really put fast and simple-looking apps over nice-looking-forever-loading ones. And Gatsby delivers really fast and performant applications. It can be used to build static sites that are Progressive Web Apps (PWA), follow the latest web standards, and are optimized to be highly performant on all (even slow) devices.
With Gatsby, that’s really easy to start building PWA. E.g. starting with gatsby-plugin-offline that creates a service
worker (which are the core of PWA techniques for resource-caching).
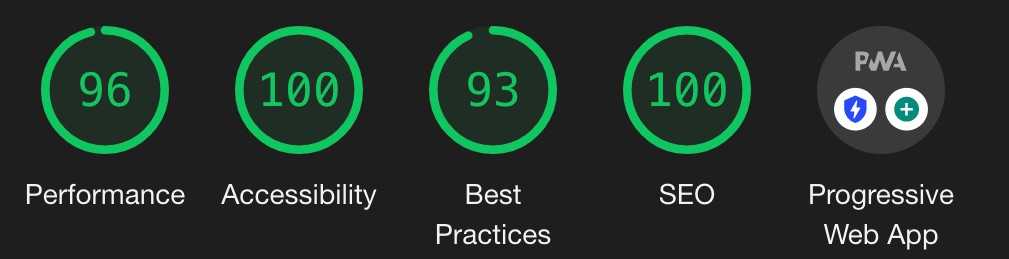
Some very simple steps enable the application to hit top Lighthouse scores:
This is just the beginning of web application optimization, but you must admit that this is a really good start.
Challenges
Building a website with Gatsby is not all roses. First of all - understanding how Gatsby works in depth is quite challenging. The diagram that I posted a few scrolls up is the one from the official Gatsby documentation. Of course, you don't have to understand everything that happens when you just start hacking some simple blog. However, when you start seeing errors during page generation things can get nasty…
And of course, you see errors. The most troublesome for us was gatsby-plugin-sharp (the one responsible for optimizing
images). The environment based on Node.js and its plugins that depend on native NPM dependencies that have their
dependencies, that have their dependencies... Which for some reason (I will not go into details here) makes it difficult
to run Gatsby on Windows. Fortunately, there are workarounds and finally, we were able to run gatsby develop on each
workstation (even those with Windows).
While we are talking about NPM, there is one more thing that surprised me as a person who came with a JVM-based
solutions background. As I mentioned Gatsby comes with dozens of really useful plugins that usually do the job. But I
found it quite difficult when it comes to upgrading those plugins or adding a new one (especially those provided by the
community, not the official ones). Don't get me wrong, I'm not saying that each Java library release is perfect... But
it was not a rare situation that after upgrading a plugin to the latest version the build was broken. And the only
solution posted on GitHub issues was "Please downgrade to version A because the latest one does not work".
Also from time to time, it happens that some seemingly unrelated plugins do not want to work with each other. And
sometimes when you look for help, the only advice you find is: "Put config of component X before Y and downgrade it
to version A because the latest one just does not work".
TL;DR
- We were looking for a solution that would allow us to publish tech content (like sharing thoughts, ideas but also code snippets and diagrams). Authors are tech-people so working with HTML or Markdown is not a problem. Mobile is first-citizen user - so the website needs to be fast and lightweight.
- The choice fell on the static page generators and JAMStack. The winner in the RnD project was Gatsby.
- Gatsby is really powerful yet simple solution when it comes to creating web applications (that are both SPA and PWA with minimal effort).
- Data from any number of sources is made queryable in one unified layer, a key part of the Gatsby building process. Gatsby can use GraphQL to optimize the data that is traveling between the browser and the webserver.
- Gatsby can automatically optimize images for faster loading and better user experience.
- Gatsby comes with great community support and dozens of useful and powerful plugins, that may boost page development and let you focus more on the very specific cases of your application.
- Gatsby enforces some best practices when it comes to creating web applications (like minifying and purging CSS and JS).
- We were able to launch a super-easy content approval workflow
(
hack Markdown with assets -> code review process -> publish). - There are some challenges related to using Gatsby and JAMStack, but the benefits of using it far outweigh the disadvantages.
- Thanks to solutions like Netlify we can host (generated) static website and use HTTP/2, HTTPS, CDN and dedicated pull-request-preview out of the box.
Useful links
Some really great articles on what I barely touched in this article (some of them are Gatsby’s docs and by the way, Gatsby docs are really comprehensive and easy to read - kudos for the authors):
- https://jamstack.org/
- https://www.gatsbyjs.org/docs/why-gatsby-uses-graphql/
- https://www.freecodecamp.org/news/why-you-should-use-gatsbyjs-to-build-static-sites-4f90eb6d1a7b/
- https://www.gatsbyjs.org/blog/2017-10-16-making-website-building-fun/
- https://www.gatsbyjs.org/docs/gatsby-internals/
- https://www.gatsbyjs.org/docs/graphql-concepts/
Hero image by Dane Deaner, opens in a new window