Sitecore comes with a set of ready-to-use HTML field helpers, yet a lot of developers new to Sitecore tend to insist on doing everything themselves, making their life harder (and in turn, the lives of content editors harder, too!). I've seen it way too many times (also - I have to admit - been there, done that 😉). I guess it's mostly because, at first, it seems easier just to add the HTML markup you want. I mean - who needs helpers to output a simple single-line of text or a link? Well, the answer to that seemingly rhetorical question is - you do. All Sitecore developers do.
So what's the fuss all about? What's so super special about those Sitecore field helpers?
Well, they are there for a reason. And the first, most important reason, would be allowing authors to edit their content via a page editor (either EE - Experience Editor - or the new kid on the block - Horizon). Developers tend to work with the content, when needed, using the Content Editor. But for non-technical authors, the Content Editor tends to be too complicated and overwhelming to use, they would much rather use a WYSIWYG editor where they can see exactly what they're doing. So we, as developers, should ensure that all content is editable through EE. And that's where the Sitecore HTML field helpers come into play.
Every journey starts with one small step - rendering simple field
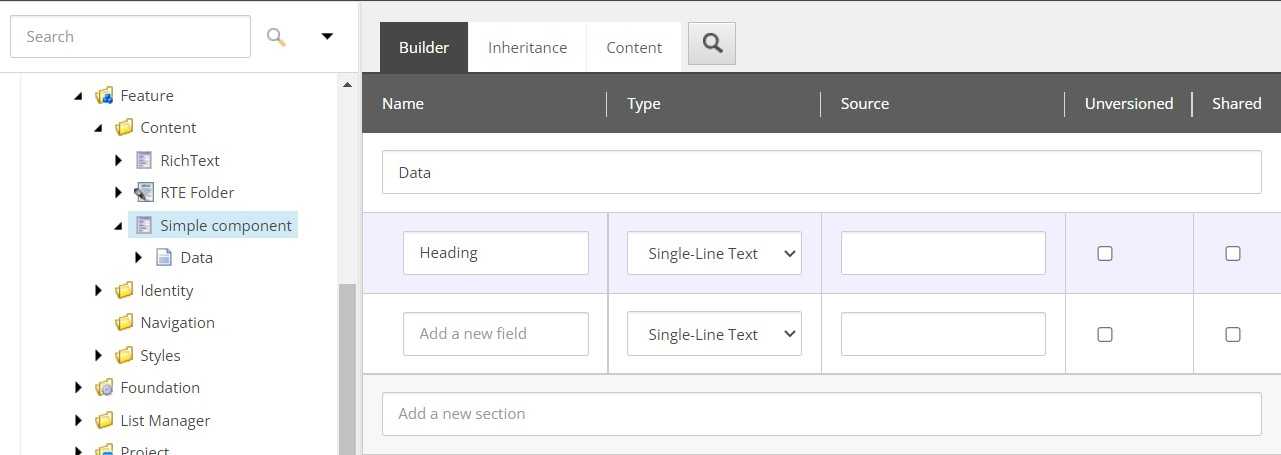
Let's imagine the simplest scenario - we have a single-line text field in our component and we want to output it as a heading.
The incorrect way of outputting field content would be:
<div class="simple-component">
<p>Our text field content is underneath:</p>
<h2>@Model.Item.Fields["Heading"].Value</h2>
</div>The result, as seen in Experience Editor:
The correct way, using Sitecore helper:
<div class="simple-component">
<p>Our text field content is underneath:</p>
<h2>@Html.Sitecore().Field("Heading")</h2>
</div>The result, as seen in Experience Editor:
It's pretty easy to notice that in the first case editor has no way to insert or edit the field value from EE, in the second - they can see the field placeholder and go into edit mode by clicking on it.
Getting more advanced - rendering field only if it has a value
One of the situations, when devs tend to get the value of a field directly, is when they want to check if the field has some content and only then render it for end-users, usually wrapped with some HTML markup. Continuing with the above example, it would be something like that:
<div class="simple-component">
<p>Our text field content is underneath:</p>
@if (Model.Item.Fields["Heading"].HasValue) {
<h2>@Model.Item.Fields["Heading"].Value</h2>
}
</div>which would cause the field to not render at all in EE if it has no value.
By the way, look out for those field value checks. Often I see devs using the field helper for rendering the field but still wrapping it with the value check:
<div class="simple-component">
<p>Our text field content is underneath:</p>
@if (Model.Item.Fields["Heading"].HasValue) {
<h2>@Html.Sitecore().Field("Heading")</h2>
}
</div>which is just as bad, because if the author goes into EE to create a new content, that field won't have any value at first - so it won't get rendered at all in the WYSIWYG editor.
How it should be done properly then, if you want the authors to be able to edit the field via Experience Editor, but at the same time you don't want to render extra empty, not needed markup for end-users when your field doesn't have a value?
There are various approaches here, one of them being to add a condition to that if statement, to check if we're not in
experience editor page mode:
<div class="simple-component">
<p>Our text field content is underneath:</p>
@if (Model.Item.Fields["Heading"].HasValue || Sitecore.Context.PageMode.IsExperienceEditor) {
<h2>@Html.Sitecore().Field("Heading")</h2>
}
</div>My weapon of choice would be to create a custom HTML helper which would happily work with most of the field types:
namespace ScSandbox.Foundation.SitecoreExtensions.Extensions
{
using System.Web;
public static class HtmlHelperExtensions
{
public static HtmlString Wrap(this HtmlString htmlString, string before, string after)
{
if (!string.IsNullOrEmpty(htmlString?.ToString()))
{
return new HtmlString($"{before}{htmlString}{after}");
}
return htmlString;
}
}
}@using ScSandbox.Foundation.SitecoreExtensions.Extensions
<div class="simple-component">
<p>Our text field content is underneath:</p>
@Html.Sitecore().Field("Heading").Wrap("
<h2>","</h2>
")
</div>Anyway, we seem to have steered away from the main topic a little here, so let's focus back on existing HTML field helpers.
The power of simplicity - KISSD (Keep It Simple... Sitecore Developer)
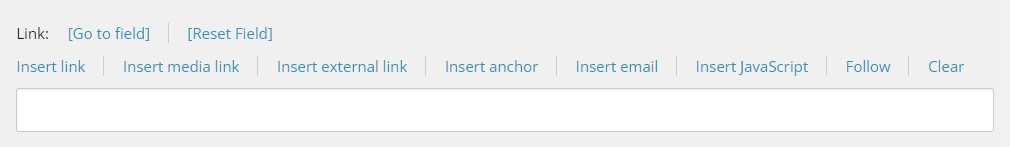
Aside from assuring that fields are editable in Experience Editor, helpers are there so you don't have to remember all possible field options when rendering the HTML view. The best example here would be the General Link field.
The editor can choose between various types of links, and each of those types has a set of options the editor can use. And all of those should be considered when rendering the field - so if the author wants the link to open in new tab, it should open in new tab, and if they set a query string parameter - it should be there, and so on. Basically, it would be a lot of extra logic to consider if not using field helper here and cases like that usually end up with most of the link options just not working at all and authors getting frustrated with the content editing (because yes, they would try to use exactly that one type or setting you decided no one would ever use, so you skipped it). Whereas, using the link field helper it's as simple as:
<div class="simple-component">
@Html.Sitecore().Field("Link")
</div>Seriously.
You need to add an extra CSS class or data-attribute to your link? Not a problem, field helper allows you to do that, you don't have to manually render the field because of that:
@Html.Sitecore().Field("Link", new { @class = "link", data_order = "1" })You need your link to contain some extra markup, for whatever reason? Here you go:
<div class="simple-component">
@{ Sitecore.Data.Fields.LinkField linkField = Model.Item.Fields["Link"]; } @Html.Sitecore().Field("Link", new { @class
= "link", data_order = "1", text = string.Format("<span><i class=\"some-icon\"/>{0}</span>", linkField != null ?
linkField.Text : string.Empty) })
</div>I could go on with examples like that, starting with rendering content of another field (e.g., image field) as link text (yes, fields can be nested using field helpers - cool, right? 😉), and continuing with other field types, like Image, DateTime and so on, and their respective gotchas we can use through the parameters object of field helper - we could have a whole article about tips & tricks for different field types and using field helpers with them - but I believe there are lots of such articles out there already.
Anyway, the point being - there are virtually no reasons that would force you not to use Sitecore field helpers for rendering fields. And a lot of reasons to use them. They're not called 'helpers' for nothing, you know - they're there to help you. Although it's tempting for new Sitecore developers to simply add the required elements to the page, learning to use the relevant helpers will ultimately speed up development, improve the editor experience and make everyones lives easier! So stop turning your nose at those helpers and start your epic journey 😉
Hero image by nikko macaspac, opens in a new window
Featured image by Brett Jordan, opens in a new window