The article discusses the importance of developing apps for set-top boxes and smart TVs. It describes the Samsung Tizen platform and provides some key insights for success.
Set-top box and smart TV devices are taking over the streaming experience. Providing modern, fast, and intuitive apps on popular connected platforms is more important than ever to stay competitive for live and on demand video content. We recently dove into one such platform, Samsung Smart TV, and came away with some key insights for success. Although the Samsung Tizen platform seems daunting at first glance, there are a few invaluable learnings from our recent project to be shared that can help to de-mystify development and provide excellent experiences for users.
Tooling Shortcuts
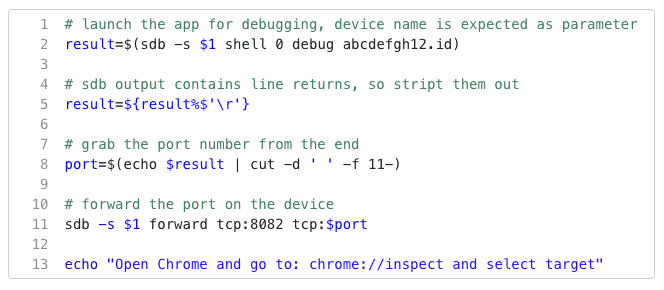
Samsung provides a basic IDE with integrated tools developing apps on Samsung: Tizen Studio. This is where you will want to create a new Tizen web app, following the instructions from the Samsung developer website to create a web-based application. After the application is created, I would recommend shifting to another IDE solution for development. Tizen Studio can be slow and feels like an outdated development experience with workspaces and IDE specific files clogging up your repository. However, Tizen studio does come with key CLI tools that you will want to use in your development pipeline such as the Tizen CLI and SDB (Samsung development bridge). There is documentation on the Tizen developer site on how to use each. Rather than struggling with opening our large web app in Tizen studio, we were able to build, install, and debug our app using these tools in our own custom scripts in a fraction of the time.
Always Test On-Device
Samsung Smart TV devices run web applications on the Chromium web engine. This is great because it supports web applications using modern web frameworks like React or Vue. The catch is making sure your application is compliant with the Chromium engine version for the TV model years you wish to support. For example, to support 2018 TVs, your app must run on Chromium M56. The best way to make sure your app works on all TV model years is to have each of them for testing. Testing on-device is essential to not be surprised when one specific model does not work due to outdated JavaScript restrictions. Downloading older versions of Chromium will help debug quickly, but there is no substitute for testing on each model year, and thus each version of Chromium, you need to support.
Check Your Certification
Finally, like any other connected device platform, Samsung has a set of certification criteria you must meet to publish your application on their app store. Make sure to read up on the “fundamentals” documentation on the Samsung developer website and create test cases for each of the required features. The most important criteria to keep track of are FCC compliant accessibility standards, handling various screen resolutions, and implementing the Samsung multitasking feature. Making sure to test these cases on-device is the best way to ensure the certification process will go smoothly.
The adoption of the web onto smart devices such as Samsung TVs allows for a familiar and intuitive development process. However, there are special caveats to be aware of and a steep learning curve to the tooling required to run on actual devices. Learning how the CLI tools work, testing and debugging on all your target devices, and making sure to meet Samsung certification criteria will ease the process and ensure your apps function well and are accepted into the Samsung app store.
Hero image by Marcel Strauß, opens in a new window
Featured image by Marcel Strauß, opens in a new window