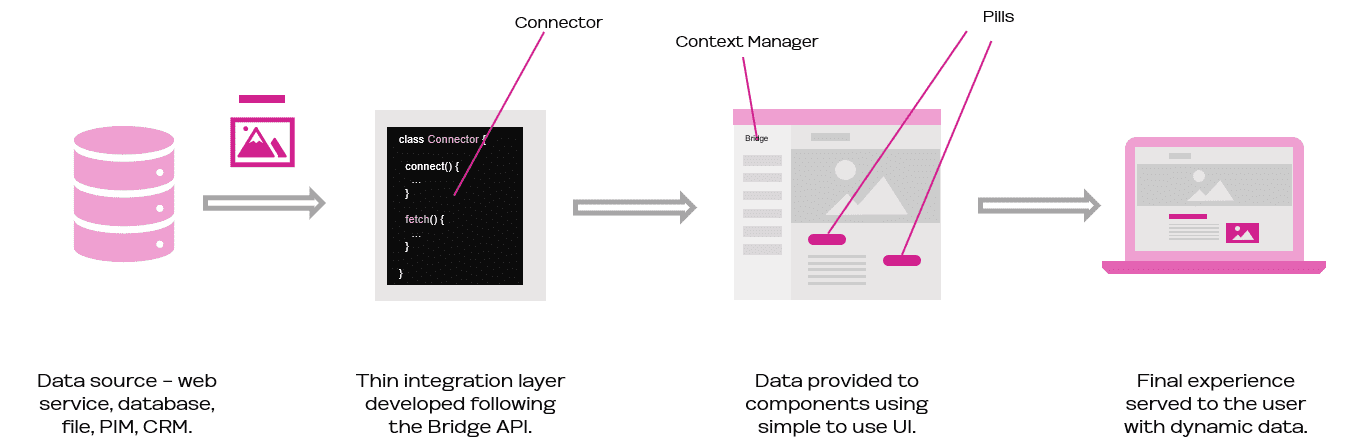
Connecting AEM with dynamic data no longer requires bespoke components. All you need is Bridge.
Bridge is our in-house content agility tool which connects Adobe Experience Manger to any data source, including Content Fragments, and reuses existing component inventory. It enables content authors to deliver and update experiences fast, without the need for backend development. It has been recognized by Adobe as an Accredited Partner Solution.
Challenges we solved with Bridge:
- Low flexibility - data coming from integrations can be used only by bespoke components designed to use it.
- Poor authorability – data can be used and presented only in the way as it was designed during implementation.
- Low scalability – every new integration requires new development effort to be available.
- Platform bloat – large number of highly specialized components, bigger codebase, bigger Total Cost of Ownership of the platform.
Seamless authoring experience including data presentation
With AEM a leading CMS when it comes to excellent component-based authoring interface, Bridge keeps that authoring experience bar high. It allows authors to quickly and easily build a web experience from a library of components. No development skills or complex training is required.
Bridge operates on two levels:
- authoring, where content authors are selecting and using the data,
- and rendering, where end-users see the final page.
During authoring, a content author simply has to decide which data properties should be bound to components and where they should be placed. Bridge then provides a marker in the form of a blue pill which indicates the presence of a piece of data. By doing this the technical intricacies of accessing the data are hidden behind an intuitive user interface. During rendering, Bridge recognizes these pills and replaces them with the data property from it’s source. For the end-user, the resulting page is a seamless combination. Authors can play with data building experience the same way they play with components – moving around the page.
Every AEM component is described and configured by its properties using the component dialog (or page properties). This is the standard way that AEM authors configure any component. For example, the image component has a path property that identifies the location of an asset. With Bridge, any AEM component property that an author could modify can be the subject of a data binding that can point it to a database or an internal or external web service. There are no constraints on the types of data endpoints and technologies that can be integrated.
Adobe native-way allowing for platform scalability without additional cost
Bridge is an Adobe Experience Manager module that eliminates the need to develop bespoke components to pull data from external sources. For example, an author would like to display a picture and description on a page. It would be intuitive to use an image component for the picture and a text component for the description. It shouldn’t matter if the data feeding the components is manually provided by the author or pulled from a database. Creating new versions of the image and text components, just to enable the import of additional external data is an unnecessary effort that should be avoided. Bridge decouples components from the data they display. It does this by introducing the concept of data sources and data bindings. A binding between the component and a data source can be edited using the component’s standard authoring interface – no changes to the component’s source code are required. All via an intuitive user interface that’s easily used by non-technical authors. There is no need for specialized AEM developers to implement integrations or to use external data on pages.
This approach reduces the number of components on the platform and hence reduces the total cost of platform maintenance.
Flexible architecture
Depending on the nature of the data (type, volume, complexity) and the architecture of the platform, Bridge can be plugged into the page rendering flow at any point. In the back-end (in AEM architecture), in the front-end (in the web browser or JavaScript), or even in the middleware layer, where the AEM experiences are combined with the outputs of various services and integration points.
Hero image by Andreea Popa, opens in a new window