Knot.x Chrome Extension is an open-source browser extension that reduces the distance between domain experts and technical teams, giving them instruments for joint solution analysis.
For many years I have been observing more and more excellent tools that are "embedded" in the Chrome browser. Dedicated extensions for several top technologies (such as React Developer Tools) ensure their ease of use and increase popularity. The beauty of this solution lies in its simplicity - we all use a browser, so it doesn't matter if you are a programmer, tester or business analyst - everything you need is already installed on your computer. So what can we expect from the new Knot.x Chrome Extension? What problems does it solve? Who will be the beneficiary of this solution? Find the answers in this article.
Purpose
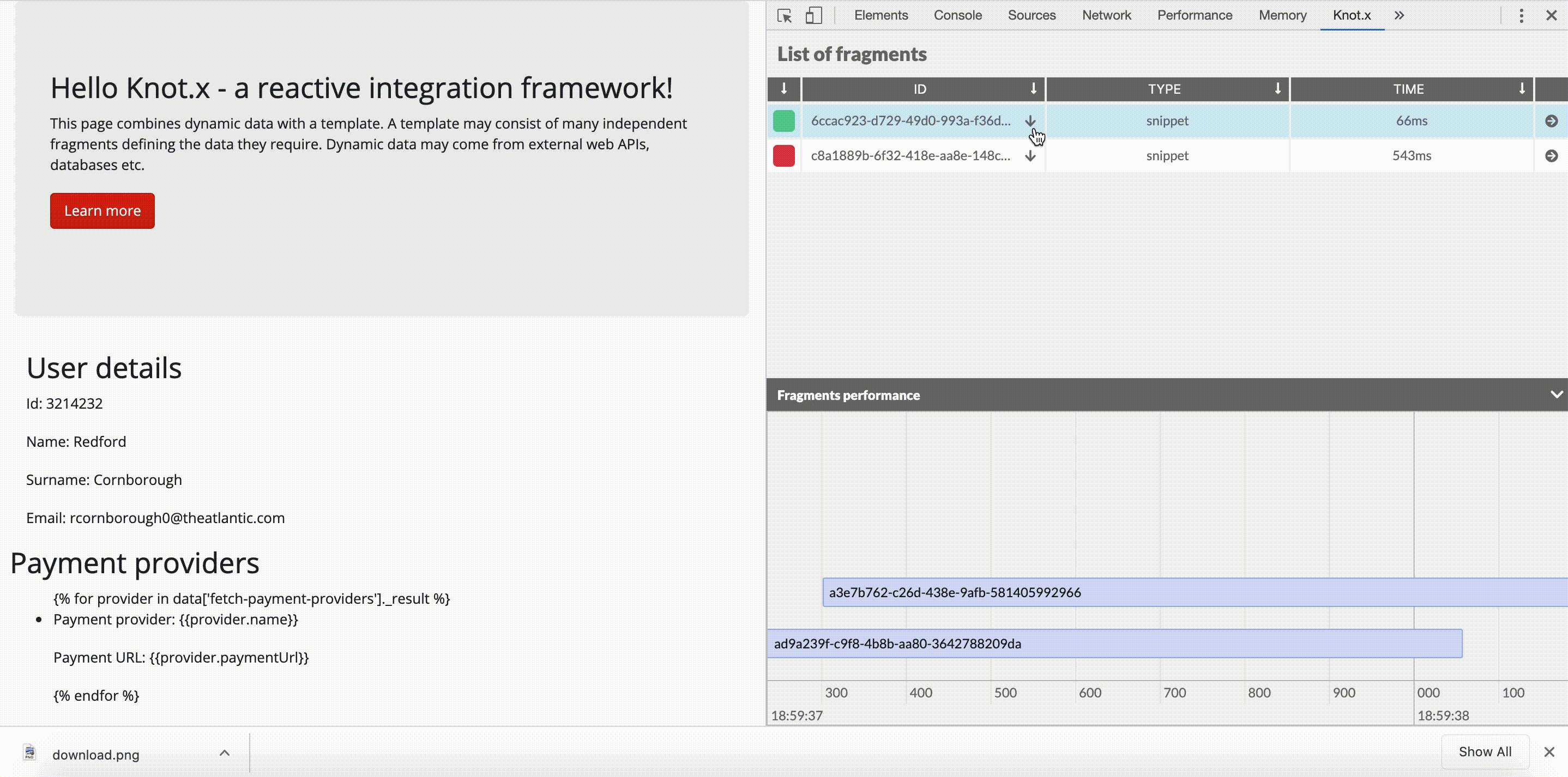
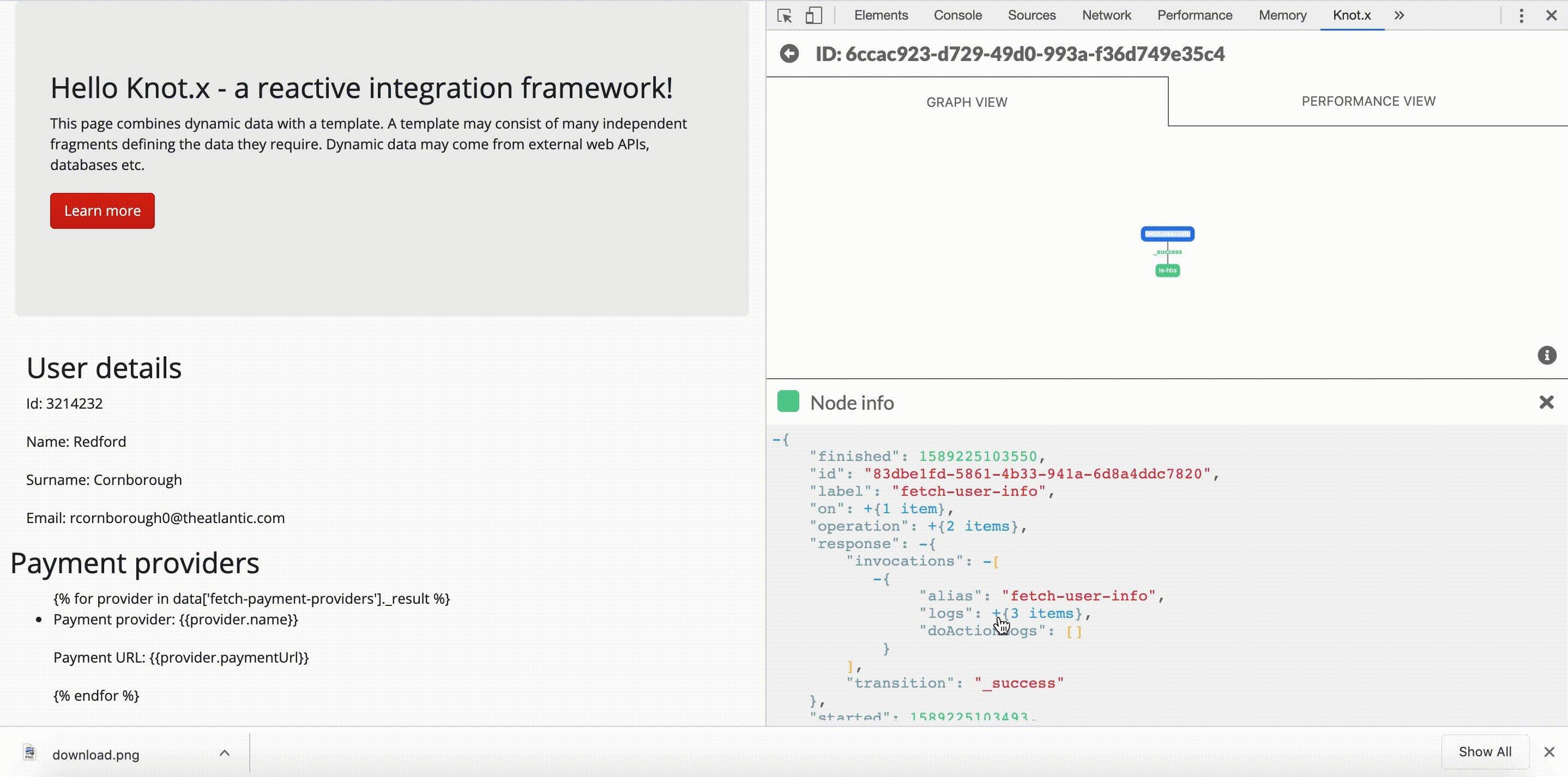
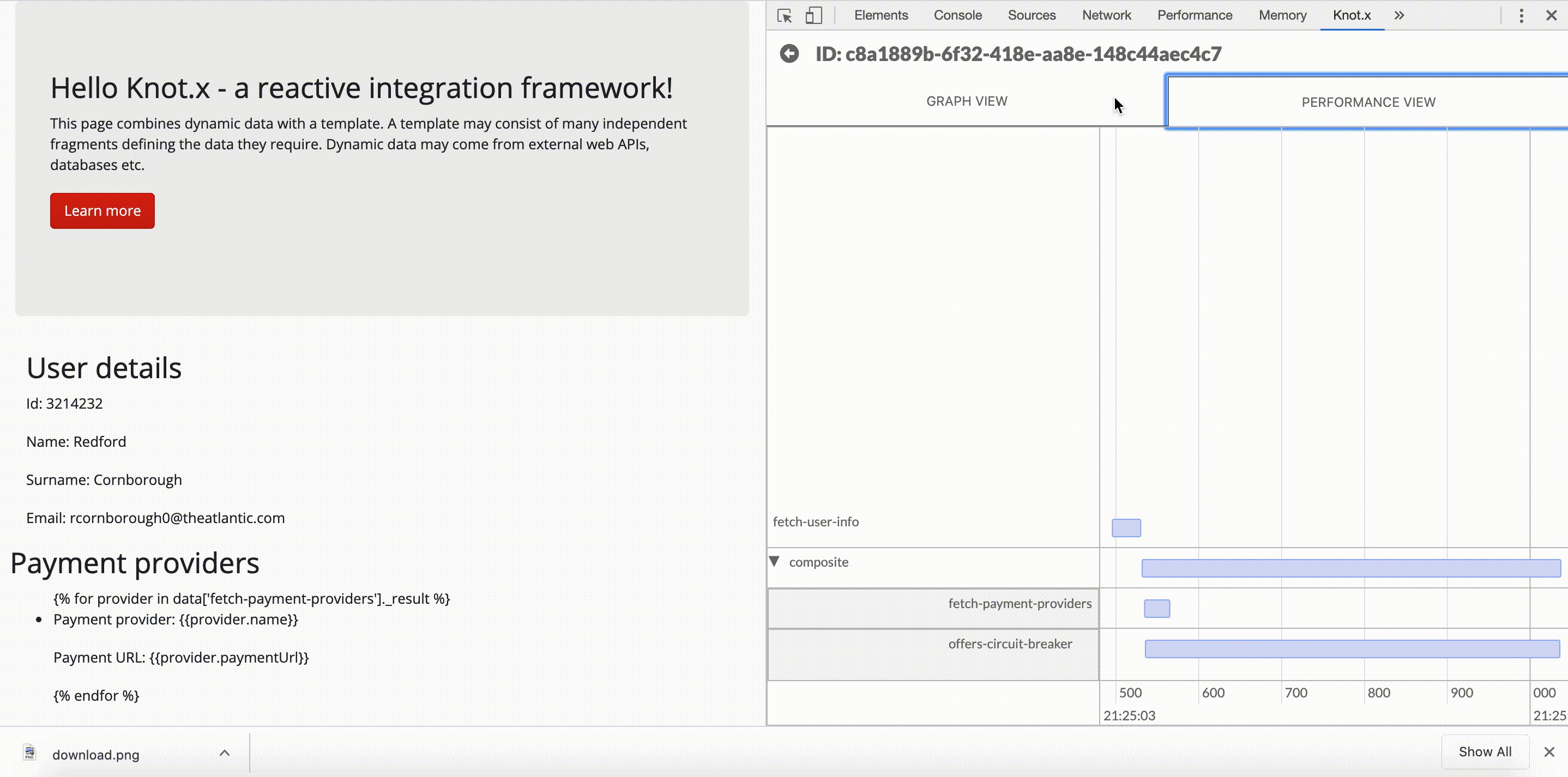
Knot.x Chrome Extension is an open-source browser extension for improving software engineers experience during Knot.x debugging and development. It provides a graphical interface which explains the backend processing of data along with integrations of various data sources using. Thanks to the extension, developers can efficiently track the changes in the application logic and make sure they are in line with business requirements.

Even though it is a tool addressed to engineers, its user-friendly GUI presenting data flows in a form of graphs allows non-technical people to examine complex scenarios and architectures. So it reduces the distance between domain experts and technical teams, giving them instruments for joint solution analysis. When we look at the plugin from the domain-driven design (DDD) perspective, the visualized business logic becomes a clear and always up-to-date documentation that connects business language (problem space) with implementation details (solution space).
Use cases
As I mentioned earlier, Knot.x Chrome Extension was designed for tech-oriented people. But very soon after starting its development, we realised its great potential.
Engineers
From a development perspective, it boosts the process of transforming domain problems into solution space. When implementing business logic there are two important things that boost developer’s productivity:
- Understanding the requirements,
- Ability to break problems into smaller pieces, which are easier to implement.
Visualising business logic helps with both and additionally limits the number of potential errors, and makes changes easy to adapt. What is more, inexperienced or new developers can become familiar with a project without code analysis - they can easily trace the data execution flow and understand the business logic quicker. So it also accelerates team scalability.
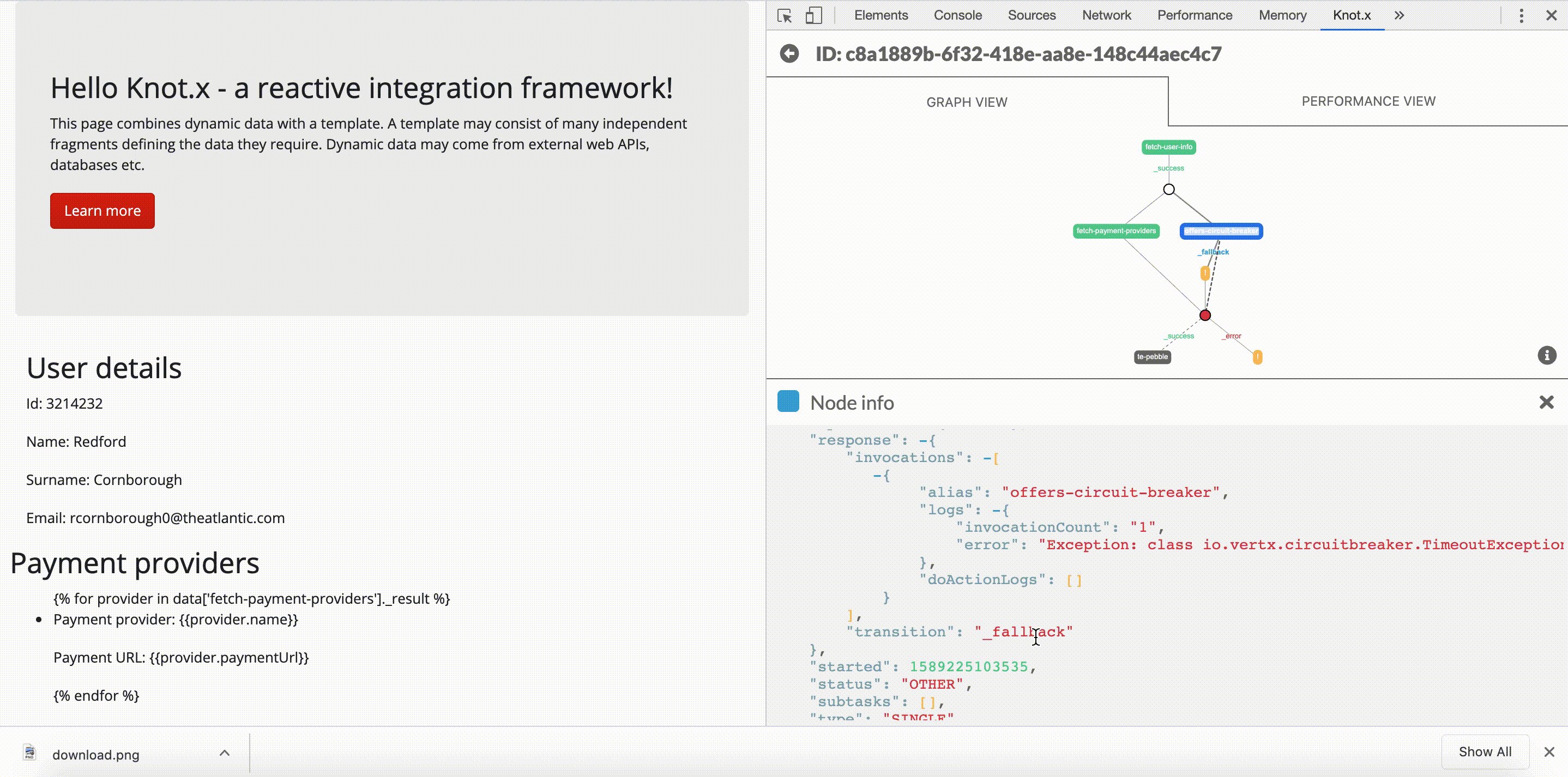
Quality Assurance (QA) engineers can easily locate potential errors / risks (such as API unavailability) and define additional test cases. It could be a good idea to include such activities during QA demo sessions or even at the very beginning of feature development. What is also important here, QAs can quickly determine the cause of the error, e.g. check API responses (that are included as part of the visualised data in the extension) and decide if it is a back-end or front-end problem. This shortens the path from detecting the problem to assigning the task (defect) to the right person. And last but not least, all required debug data is stored in the response, so QAs can attach full information instead of reproduction steps, which makes hard-to-reproduce errors much simpler to chase down.
Domain experts
While engineers are experts in solving problems, business people are domain experts. There’s clearly a gap between those two groups. And here comes the universal language - graphical visualisation of business decisions coded by engineers. Graph representation of operations (nodes) connected with decisions (edges) is a really good beginning of a discussion on improvements or changes, which leaves a little space for misunderstanding.
Summary
Knot.x Chrome Extension was meant to help engineers on day-to-day development processes. But we can clearly see that it also supports the process of making business decisions. When some decisions have not been made (such as error handling), the tool explains what is happening in the system and proposes improvements. Graphical representation of the domain (business logic) implemented by engineers reduces the distance between business and tech teams, which could be the key to success in the project.
If you are interested in this article, read more details in this tutorial.
Hero image by Kaleidico on Unsplash, opens in a new window