Simplify the Adobe Experience Manager workflow for front-end developers with Zen Garden's Creative Exchange.
If you are a front-end developer or a designer dealing with an enterprise CMS like Adobe Experience Manager, you may find that simple tasks, such as changing the style of a page, can be problematic. For instance, changing a color in the stylesheets should take a matter of seconds. However, it’s sometimes not so easy in the AEM world. To style an AEM page, you need to understand how to run and operate your local AEM instance and use AEM developer-oriented tools. This is not great for front-end developers who may be newcomers to AEM. Luckily, Zen Garden offers them a tool that makes AEM front-end development familiar and easy. It's called Creative Exchange.
Making the complex simple
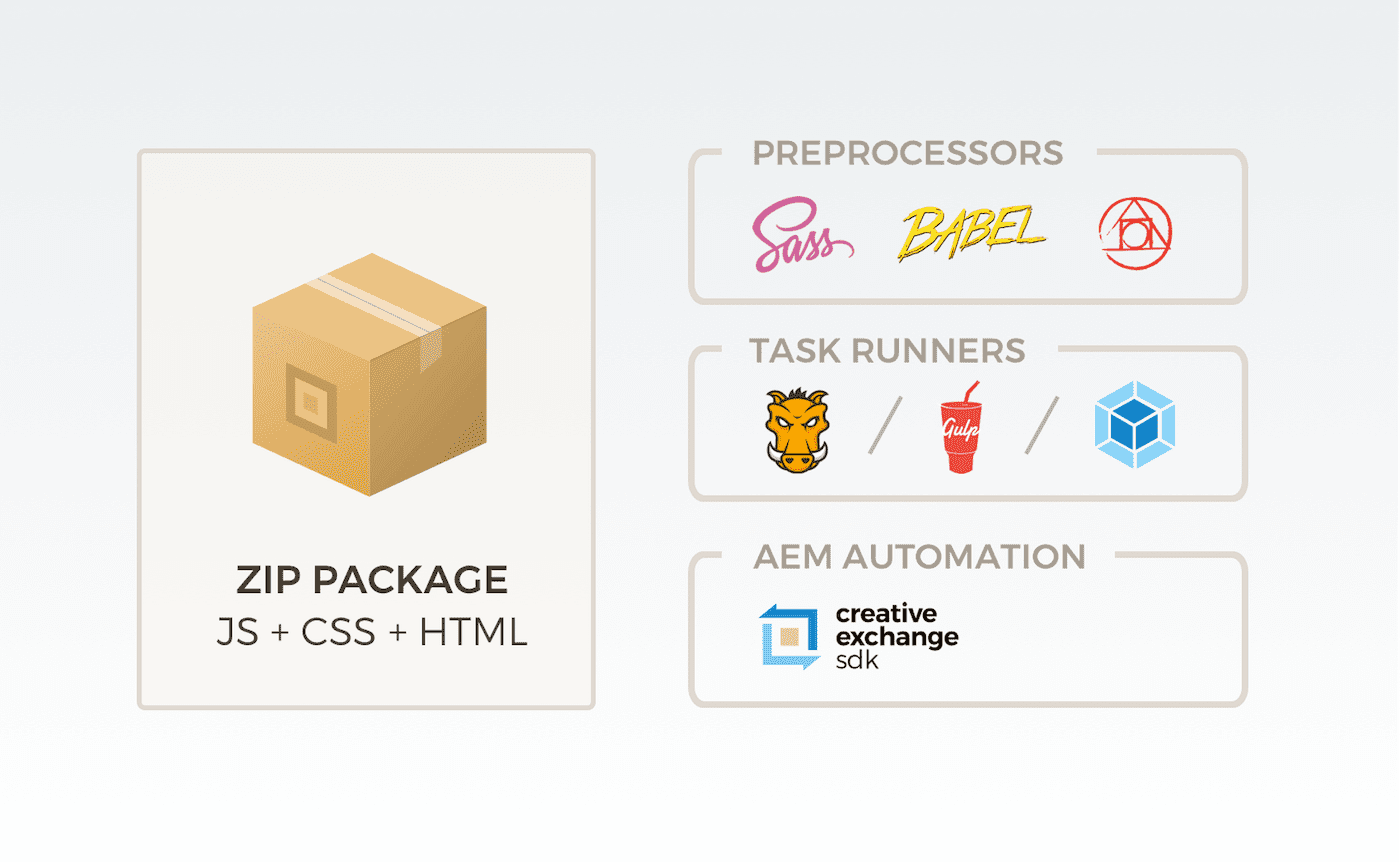
The idea behind Creative Exchange is very simple. You pick the website that you want to work on, within the AEM instance, you hit the Export button and, in return, you receive a zip package. This package contains a static HTML version of the website, bundled together with all related CSS and Javascript code. Working with a Creative Exchange package is the same as working with the simplest front-end development set up possible. You edit a style, preview it on the provided HTML and then, when you are finally happy with the outcome, you zip the files back and Import the package to the AEM instance. It’s that easy!
You can work on this kind of package on your own, with your team or even outsource it to an external agency. It makes the entry level for making styling changes for an enterprise AEM-based page as low as it could be. This allows developers with different skillsets and levels of experience to evenly contribute when using Zen Garden. However, this doesn’t mean that Creative Exchange limits the technologies that you can use in your front-end implementation.
The rise of front-end automation
Creative Exchange is one of the core ideas behind Zen Garden site creation. It’s a proven and battle-tested solution which has been around since version 1.0 of the accelerator. At that time, the front-end landscape looked different. All styles were written in plain CSS and any additional logic was provided by plain Javascript. As preprocessors like Sass or Less became popular, task runners for handling additional development tools became a necessity. Then came processors for Javascript code like Babel, module bundlers like Webpack, compressors, post processors and test libraries. The list goes on and on, but the bottomline is that the toolstack required for front-end development has become much more complex.
Luckily Creative Exchange packages are agnostic when it comes to the technology used inside. Out of the box implementation of themes (Zen Garden CSS and Javascript bundles) use Sass, Postcss and Gulp. However you are free to use the technology that you prefer, so long as your tooling produces plain CSS and JS as an output in the package, so it can be easily imported back into AEM. No matter how robust the front-end automation in your package, you still need to adhere to the Creative Exchange workflow. Historically, this was always done manually but it’s about to change.
Creative Exchange SDK
Since the front-end toolstack is more complicated and there are more automation tools in place, manually exporting and importing Creative Exchange packages might seem a little cumbersome for experienced developers. That’s why we are introducing open source Creative Exchange SDK for Javascript. It allows you to use Creative Exchange as the command line utility, so all the creative exchange processes can be done within a few keystrokes. But Creative Exchange SDK is not only about the command line, it’s also a node.js based development kit for making any tool that suits your needs. Do you want to integrate Creative Exchange into a task runner like Grunt or Gulp? Or use it with Webpack? Or maybe you want to build a dedicated tool that will simplify your process? There are infinite applications and ways you can use the SDK but, for now, let’s focus on putting basic Creative Exchange automation in place.
Leveraging the power of the SDK
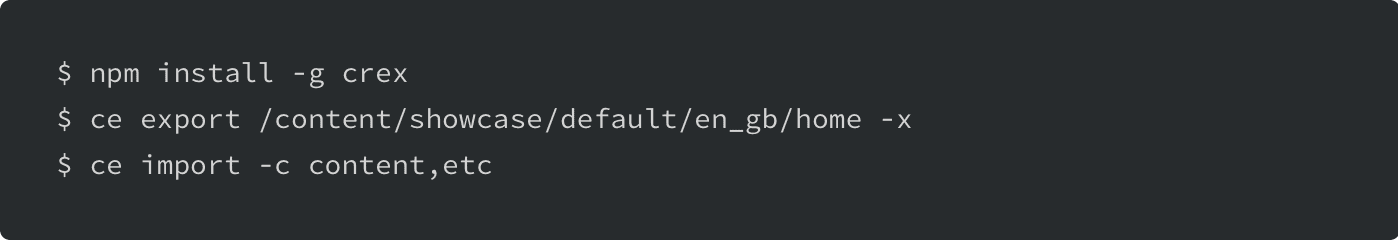
The simplest way of leveraging the SDK is using a built-in command line utility tool. If you have node.js and npm on your machine, you just need to install a module called crex-sdk. That should enable the application in your terminal window. The simplest use cases for the tool are to export the package and extract it into the current directory, then, after changes, zip it back and import it to the AEM instance. Here are the respective commands that would enable this, based on Zen Garden demo content:
The command line utility and use case in the example above are just the tip of the iceberg in terms of what SDK has to offer. See the full documentation on Cognifide’s Lab Github. Even a basic usage, like the one in this example, will step up your Creative Exchange game in no time. Feel free to experiment with the SDK and take your front-end workflow to the next level.
This post was originally published on: https://www.cognifide.com/our-blogs/zen-garden/opt-for-an-easier-life-with-creative-exchange, opens in a new window