Page load time is one of the most important metrics in web application. A recent Forrester study commissioned by Akamai Technologies set out the two-second threshold. Any longer than that and you are likely to lose your customer as they leave the page.
Page load time is one of the most important metrics in web application. A recent Forrester study commissioned by Akamai Technologies set out the two-second threshold. Any longer than that and you are likely to lose your customer as they leave the page.
According to Yahoo, around 80% of application response time is spent downloading elements such as images, stylesheets, scripts etc. To speed up response time requires strong servers and a well prepared and tested application.
This is where performance tests come in. They analyse the speed, scalability and stability of an application, checking for memory leaks, how the application works under a certain load, and look for any bottlenecks. The tests will ensure that a pre-agreed set of KPI’s is met.
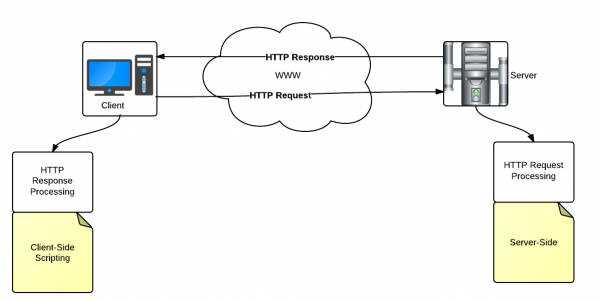
To provide better feedback, performance tests are divided into two types: server side and client side. When you are testing server side code, you are testing the logic and readiness of your application. When you are testing client side, you are doing end-to-end testing.
The Cognifide Way
To verify if an application is fast and efficient enough we use client side performance tests. This means checking the response time of a web application from the point of view of a single user. We execute these tests against two scenarios:
- A user coming to the web page for the first time (without cache).
- A user coming back to our page (with cache).
This is useful because it also checks caching systems.
At Cognifide we always include client side performance tests in our scope of tests to ensure that delivery of projects is of the highest quality. We care about industry standards and always seek to implement best practices. In fact, we have defined our own standard that we always adhere to during tests:
Scope definition
The first step is to define the scope of the tests. This should be defined in the QA plan and agreed by the client. The scope may include:
- Client side analysis of all aspects of performance
- Find bottlenecks
- System optimization
- Identifying risk related client side performance
We would then provide a recommendation on client side performance for discussion with the relevant Tech Lead.
Test types
The QA plan should also present information about test types. We can execute three types of tests:
- Desktop tests - client side tests on desktop browser
- Mobile tests - client side tests on mobile devices
- Limited resources tests - client side tests with limited resources of CPU, memory, network, localisation, etc.
Timing
The QA plan will also outline when tests should be executed. Usually this would be before or during the UAT phase. But for us, good practice is to execute it as soon as an application or even a single page is ready.
Application status
The next step would be to gather information about the application status. Ideally for testing, the application should be released and present on an environment similar to production. However, in order to act early and to protect from any issues we can run static analysis on any other environment where new code is present. It is important to make sure that the application is ready for non-functional tests and is populated with real content. We recommend running tests on real content because this reveals information on how content can affect the size of the page and the whole performance of the page. If real content is not available, it is a good idea to prepare a similar demo to test. If we are preparing a test demo, we always consider what is most important for the client and try to cover as many components and templates as possible. Last but not least, we make sure that we have access to the test environment. Without access our tests will not be executed or our results will be distorted.
Testing tools
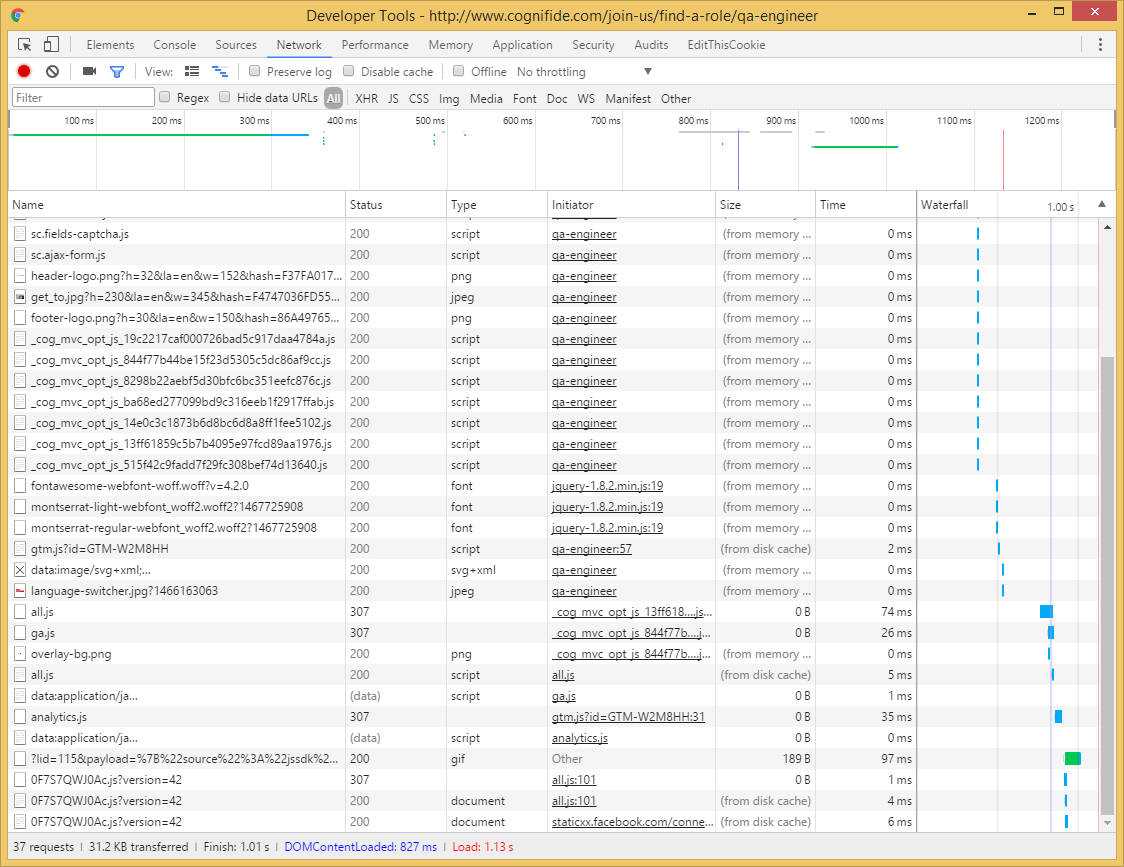
Now we are almost ready to execute our tests but we still need to choose which tools we will use. The most simple tools that we use in our daily work are Chrome Developer tools. We can use these for client side performance tests but this will mostly be manual work.
To automate tests we can use PageSpeed also developed by Google. It is an automated scanner that analyzes an application and gives us a grade and helpful tips on how to improve the performance of the tested application.
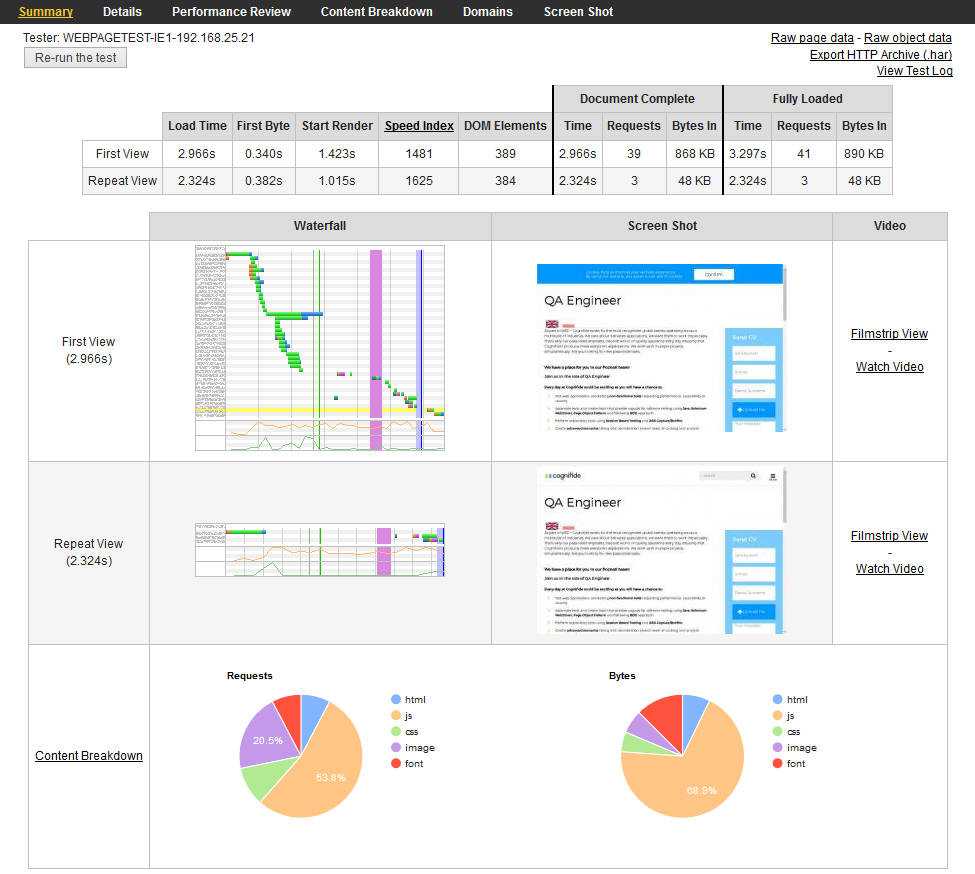
We also use and recommend WebPageTest which speeds up the execution time of tests. Or, Automated Scanner that provides grades from scanning the application but also provides information such as speedindex, total load time or time to first byte. Watch the Cog Blog over the next few weeks for more on these tools and how to use them.
The Output
Following testing we present the output to the team and to the client. The best output is a short and clear report, stating what was tested, how it was tested and what the results are. The report would be discussed with the Tech Lead and we would then decide what should be fixed. When all recommended fixes have been executed, we’ll test again to make sure that everything is okay.
That’s the Cognifide way! For more information on our QA practice or for advice on testing, please get in touch
This post was originally published on: https://www.cognifide.com/our-blogs/quality-assurance/client-side-performance-tests---why-it-is-important, opens in a new window