If you're a QA or familiar with software testing, you may already have come across our open source automated tool, AET, or Automated Exploratory Testing, to give it its full name. It's a tool that tackles the problem of delivering fast, continuous and meaningful site testing, no matter how large your web estate may be.
The concept is simple. AET takes a snapshot of any web page, recording its visual pattern, markup, load time and other attributes, then compares it to its previous state, looking for differences. Testing in this way is fast. Very fast! AET is able to test dozens of pages in a few minutes - eliminating a time consuming task which could otherwise take hours or even days. AET is mostly used for testing static pages but I'd like to show you how, with the help of a couple of modifiers, you can also use it to test dynamic pages.
Testing animated pages
The first scenario helps with testing a page featuring animations. We all know how tricky this can be. You have to watch every, single step to notice any changes or differences. This is time consuming and difficult work. Let's be honest, Quality Assurance engineers are not robots and remembering every pixel-level detail from pre- and post-release is extremely tough. Often these animations may not even be within the scope of your tests and it would actually be much easier just to hide them and get on with the job. This is where AET comes in. The 'hide' modifier simply hides any element of the page that is redundant within a particular test. So animations, which are not in the scope of the test and are distracting, can be removed. To hide a dynamic element, set the css visibility property to 'hidden' and you can hide those animations very easily:
And they're gone! You'll find that this will save you a huge amount of time during manual regression tests. Just hide any distracting page features, and get on with the job.
Testing post login pages
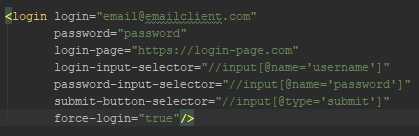
The next scenario in which you may find a 'modifier' useful involves the dreaded login form. Imagine that you have to trawl through hundreds of subpages, having to log in every time to get to each one. It's enough to drive the most sane tester crazy, I assure you. Not with AET, however! The 'login' modifier is the answer to your prayers. It means that you can log in to all pages secured behind a login form with one action. This is all you need to do:
- Find XPath expression for login input, password input and submit button
- Fill them with proper login data in AET test suite
It’s as simple as that! Imagine the time that you could save if you could write this simple snippet to save you logging in manually to 100s of pages. Any questions? No, I didn't think so! So, even though AET is mostly used for testing static pages, with the help of some simple modifiers ( I’ve only shown you two, there are plenty of others) your testing area can be expanded. This makes our work as QA's so much easier and more efficient. I just feel like the luckiest QA because I work for the company that invents such wonderful tools.
For more information or to explore AET world please visit AET Documentation.
This post was originally published on: https://www.cognifide.com/our-blogs/quality-assurance/testing-dynamic-content-with-aet, opens in a new window